Der Restaurantbesuch fängt mit der Suche nach einem schönen Lokal online an und endet dort oftmals auch – etwa mit einer Bewertung auf TripAdvisor. Bei der Planung einer neuen Webseite für das eigene Restaurant steht eine Frage an erster Stelle: Restaurant-Webseite selber machen oder machen lassen? Wer wenig mit Computern arbeitet, sollte besser auf die Hilfe eines Experten setzen. Denn auch, wenn die Gestaltung klappt, können wichtige Dinge im Hintergrund schief gehen. Ihre Ideen sind trotzdem gefragt. Zu folgenden Punkten sollten Sie sich Gedanken machen.
1. Fotos für die Restaurant-Webseite
Das Erste, was ein Besucher auf Ihrer Restaurant-Webseite wahrnimmt, sind Fotos. Präsentieren Sie Ihre Speisen und Ihr Lokal daher im besten Licht. Gerade bei Fotos von Lebensmitteln ist das aber gar nicht so einfach. Selbst, wenn Sie das saftigste Steak braten oder den frischesten Salat anbieten, sieht es häufig auf selbstgemachten Foto nicht so überzeugend aus. Ein professioneller Fotograf mit gutem Equipment kann hier weiterhelfen. Oft bieten auch Webdesigner “Food Fotografie” an, beispielsweise die Internetagentur Push2Hit, die auch die Restaurant-Webseite vom Görreshof in München erstellt hat:

So schlimm, wie diese 35 schlimmsten Food Fails, sind selbstgemachte Fotos dann aber bestimmt doch nicht. ;-)
2. Einfach strukturiert
Wer auf Ihre Seite kommt, möchte schnell die wichtigsten Informationen finden. Machen Sie es daher nicht zu kompliziert. Überlegen Sie, welche Fragen sich ein Besucher Ihrer Restaurant-Webseite stellen könnte.
"Welche Gerichte gibt es hier?" → Menüpunkt: Speisekarte
"Kann ich einen Tisch buchen?" → Menüpunkt: Tisch reservieren
"Wo ist das Restaurant?" → Menüpunkt: Anfahrt & Kontakt
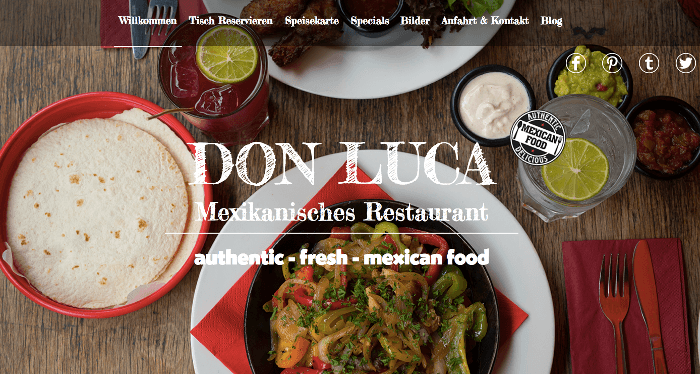
Zusätzlich könnten Sie eine Bildergalerie oder die Entstehungsgeschichte Ihres Gastronomiebetriebs hinzufügen oder auch auf Specials – wie eine Happy Hour – aufmerksam machen. Die Webseite des mexikanischen Restaurants Don Luca, die ebenfalls von Push2Hit gestaltet wurde, zeichnet sich beispielsweise durch eine einfache Navigation aus.

3. Speisekarte auf der Webseite
Viele Restaurants hängen ihre Speisekarten neben die Eingangstür, damit Vorbeilaufende einen Blick darauf werfen können. Wenn das Angebot gefällt, werden aus Passanten Gäste. Das funktioniert auch online. Zeigen Sie den Besuchern Ihrer Restaurant-Webseite, was Sie haben! Auf der Internetseite des Restaurants Kurfürst kann man nicht nur durch die Speisekarte, sondern auch durch Menü- und Buffet-Ideen blättern.
4. Kontakt & Online-Reservierung
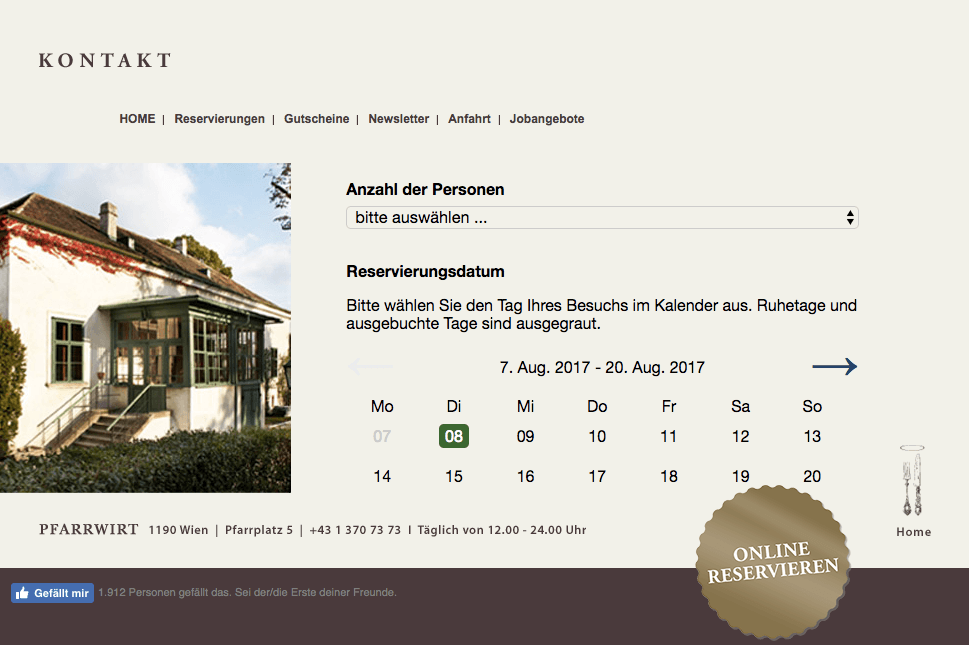
Wenn der Gast Speisekarte und Fotos gesehen hat, möchte er im besten Fall einen Tisch reservieren. Dafür sollten wichtige Kontaktdaten, wie Telefonnummer, Anschrift und E-Mailadresse sofort auf der Webseite zu finden sein. Am schnellsten und einfachsten funktioniert eine Tischreservierung aber über ein Online-Formular. Egal, ob der Gast gerade auf der Arbeit oder im Zug unterwegs ist: Eine Reservierung ohne zum Telefonhörer greifen zu müssen, ist in vielen Situationen praktischer. Auf der Webseite des Pfarrwirts, dem ältesten Restaurant Wiens, ist unter “Kontakt” beispielsweise das Buchungsformular von CentralPlanner eingepflegt. Auch Anschrift, Telefonnummer und ein Link zu Facebook sind auf den ersten Blick zu sehen.

5. Suchmaschinenoptimierung (SEO) für Restaurant-Webseiten
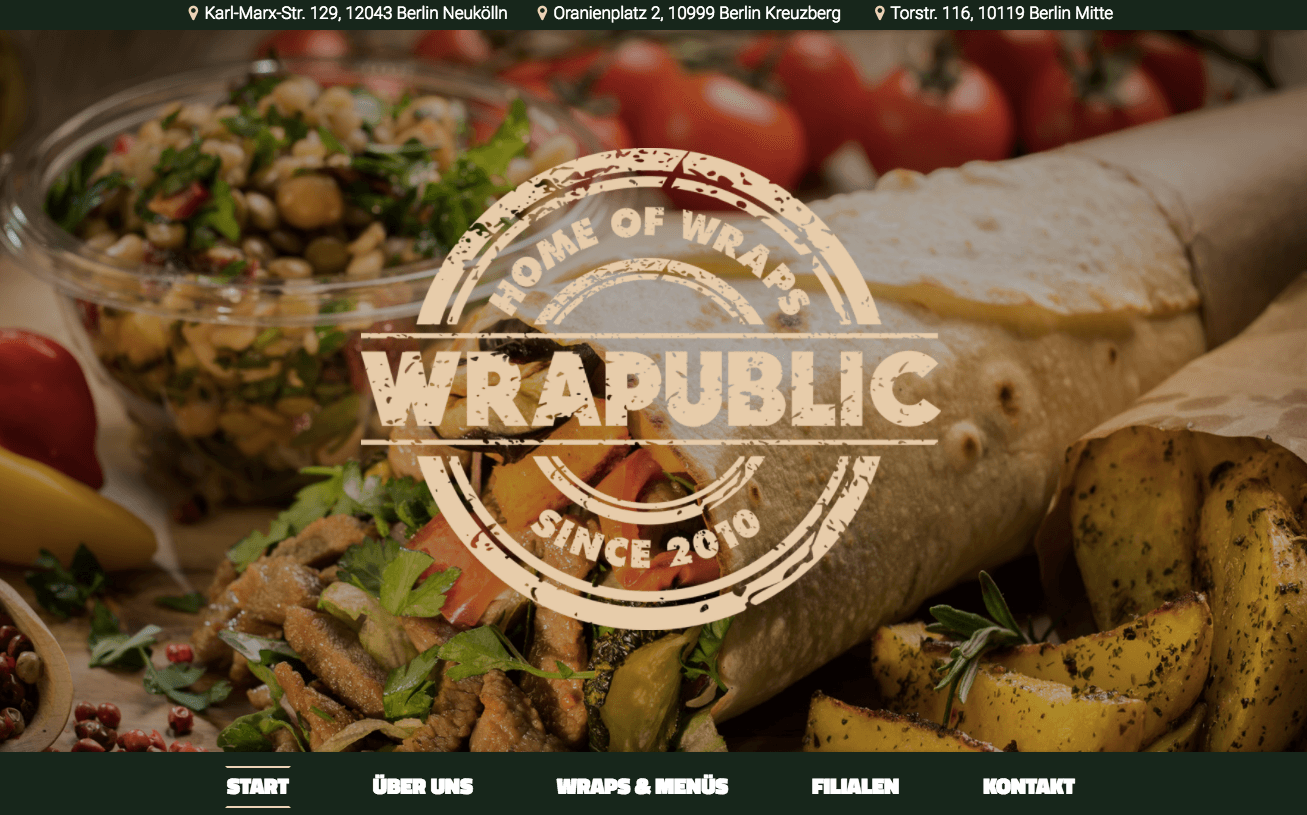
Auch wenn es ein langes, unattraktives Wort ist: Suchmaschinenoptimierung ist das Salz in Ihrer Suppe. Die Webseite Ihres Restaurants soll schließlich nicht nur toll aussehen, sondern auch von Gästen über Google gefunden werden. Dazu müssen die Überschriften und Texte auf Ihrer Internetseite passende Suchbegriffe (“keywords”) beinhalten. Außerdem ist es sinnvoll, Plug-ins zu verwenden. Auch hier kann ein Profi helfen. Websitebutler hat sich beispielsweise auf die Gestaltung von Restaurant-Webseiten, wie der von Wrapublic, spezialisiert.

6. Mobile Optimierung Ihrer Restaurant-Webseite
Selbst, wenn Ihre Internetseite auf dem Laptop perfekt aussieht, muss das auf dem Smartphone noch lange nicht so sein. Viele Gäste
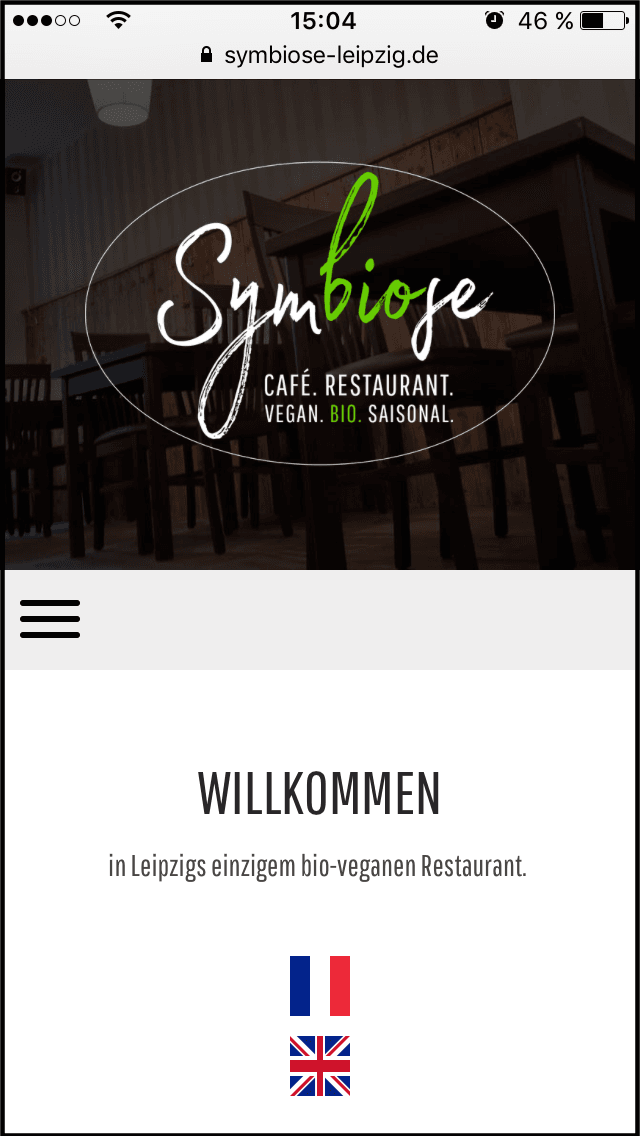
suchen unterwegs nach einem Restaurant in der Nähe. Vergewissern Sie sich daher, dass Ihre mobile Gastronomie-Webseite ebenfalls alle oben genannten Kriterien erfüllt. Ist sie leicht zu bedienen? Funktioniert das Reservierungsformular? Passt das Layout noch? Die mobile Webseite des Restaurants Symbiose in Leipzig hat diese Punkte gut umgesetzt.

Statt auf Schnickschnack lieber auf Informationen setzen – für eine gelungene Restaurant-Webseite braucht es also:
Grafische Gestaltung: Mit schönen, vielversprechenden Fotos können Sie Gäste überzeugen.
Klare Navigation: Geben Sie Ihrer Restaurant-Seite eine leicht verständliche Struktur.
Guter Service: Bieten Sie Ihren Gästen die Möglichkeit zur Online-Reservierung und einen Blick in die Speisekarte an.
Funktionierende Technik: Sorgen Sie für eine optimale mobile Restaurant-Webseite im responsive Design und Suchmaschinenoptimierung.